Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
Tags
- vue
- 폭포수 모형
- mysql 튜닝
- 클린코드
- 시스템 파악
- 커맨드공부
- 변수명 짓는법
- Bandit Level 5
- OpenAPI
- 명령어공부
- 스크럼기법
- 디미터 법칙
- 에자일 모형
- java.sql.SQLRecoverableException
- 프로토타입 모형
- 시스템 파악 정리
- Bandit Level 6 → Level 7
- was SQLRecoverableException
- CSS
- SQLRecoverableException
- pl/sql
- 인증서만료에러
- was버그
- avax.net.ssl.SSLHandshakeException:
- plsql
- Law of Demeter
- Bandit Level 6
- 나선형 모형
- table scan
- springboot
Archives
- Today
- Total
개발햄비
[CSS] display : flex 정리 본문
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Flex</title>
<style>
html,
body {
height: 100%;
}
.parents {
display: flex;
/* 수평:가운데 정렬*/
justify-content: center;
/* 수직:가운데 정렬*/
align-items: center;
height: 30%;
}
.box {
background-color: red;
width: 100px;
height: 100px;
margin-right: 7.3px;
}
.parents2 {
display: flex;
/* 수평:가운데 정렬*/
justify-content: center;
/* 수직:가운데 끝*/
align-items: flex-end;
}
.box2 {
background-color: yellow;
width: 100px;
height: 100px;
margin-right: 7.3px;
}
.parents3 {
display: flex;
/* 수평:가운데 정렬*/
justify-content: center;
/* 수직:가운데 맨위*/
align-items: flex-start;
}
.box3 {
background-color: orange;
width: 100px;
height: 100px;
margin-right: 7.3px;
}
.parents4 {
display: flex;
/* 수평:양 사이드 가운데*/
justify-content: space-between;
/* 수직:가운데*/
align-items: center;
}
.box4 {
background-color: green;
width: 100px;
height: 100px;
margin-right: 7.3px;
}
.parents5 {
display: flex;
/* 수평:주변부까지 조정*/
justify-content: space-around;
/* 수직:가운데 */
align-items: center;
}
.box5 {
background-color: blue;
width: 100px;
height: 100px;
margin-right: 7.3px;
}
.parents6 {
display: flex;
/* 수평:주변부까지 조정*/
justify-content: center;
/* 수직:가운데 끝 */
align-items: flex-end;
/* 수직 */
flex-direction: column;
}
.box6 {
background-color: darkmagenta;
width: 100px;
height: 100px;
margin-right: 7.3px;
}
.parents7 {
display: flex;
/* 수평:주변부까지 조정*/
justify-content: center;
/* 수직:가운데 끝*/
align-items: flex-end;
/* 수평 */
flex-direction: row;
}
.box7 {
background-color: olivedrab;
width: 100px;
height: 100px;
margin-right: 7.3px;
}
</style>
</head>
<body>
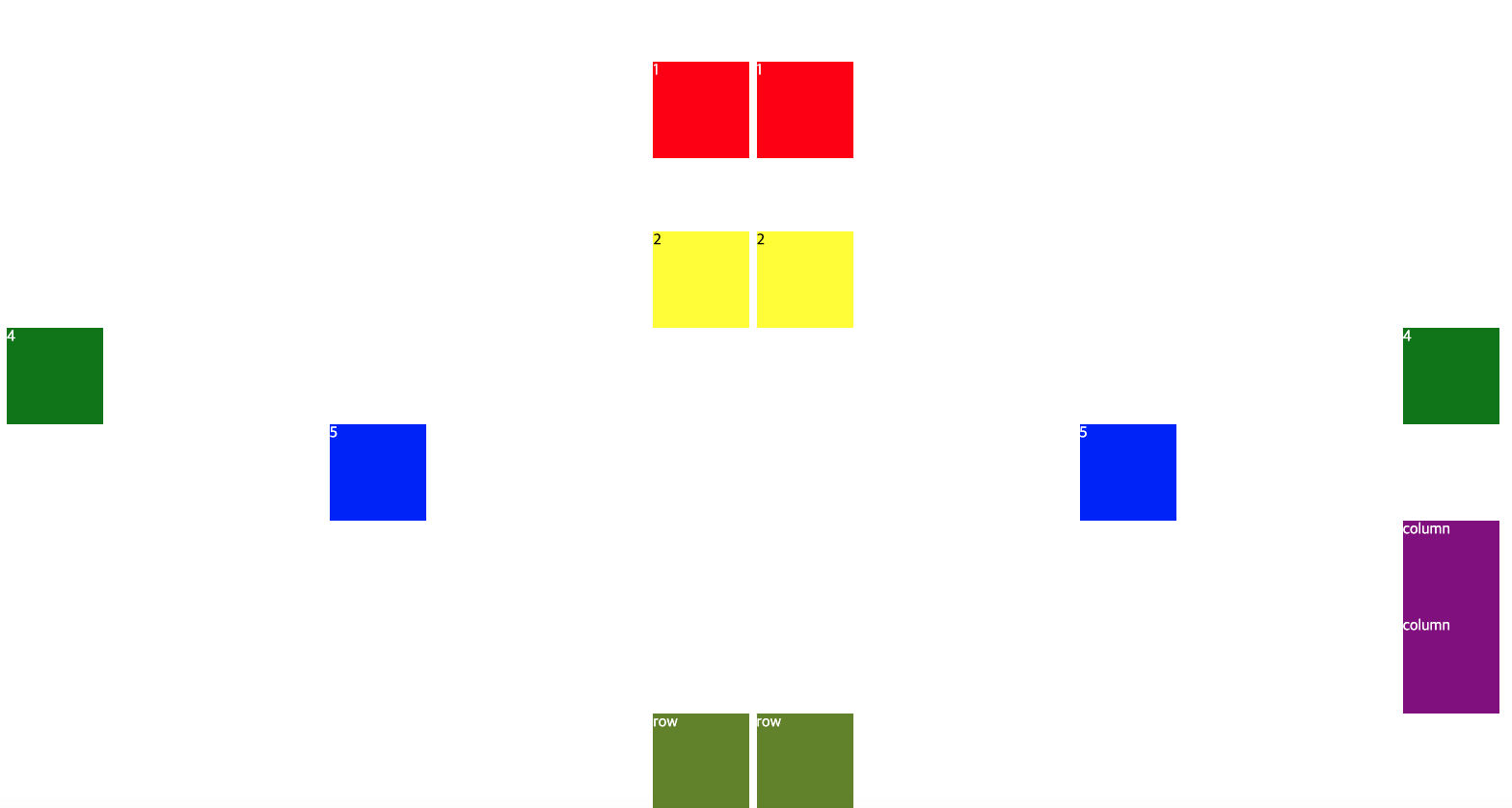
<div class="parents3">
<div class="box3">3</div>
<div class="box3">3</div>
</div>
<div class="parents">
<div class="box">1</div>
<div class="box">1</div>
</div>
<div class="parents2">
<div class="box2">2</div>
<div class="box2">2</div>
</div>
<div class="parents4">
<div class="box4">4</div>
<div class="box4">4</div>
</div>
<div class="parents5">
<div class="box5">5</div>
<div class="box5">5</div>
</div>
<div class="parents6">
<div class="box6">6</div>
<div class="box6">6</div>
</div>
<div class="parents7">
<div class="box7">7</div>
<div class="box7">7</div>
</div>
</body>
</html>

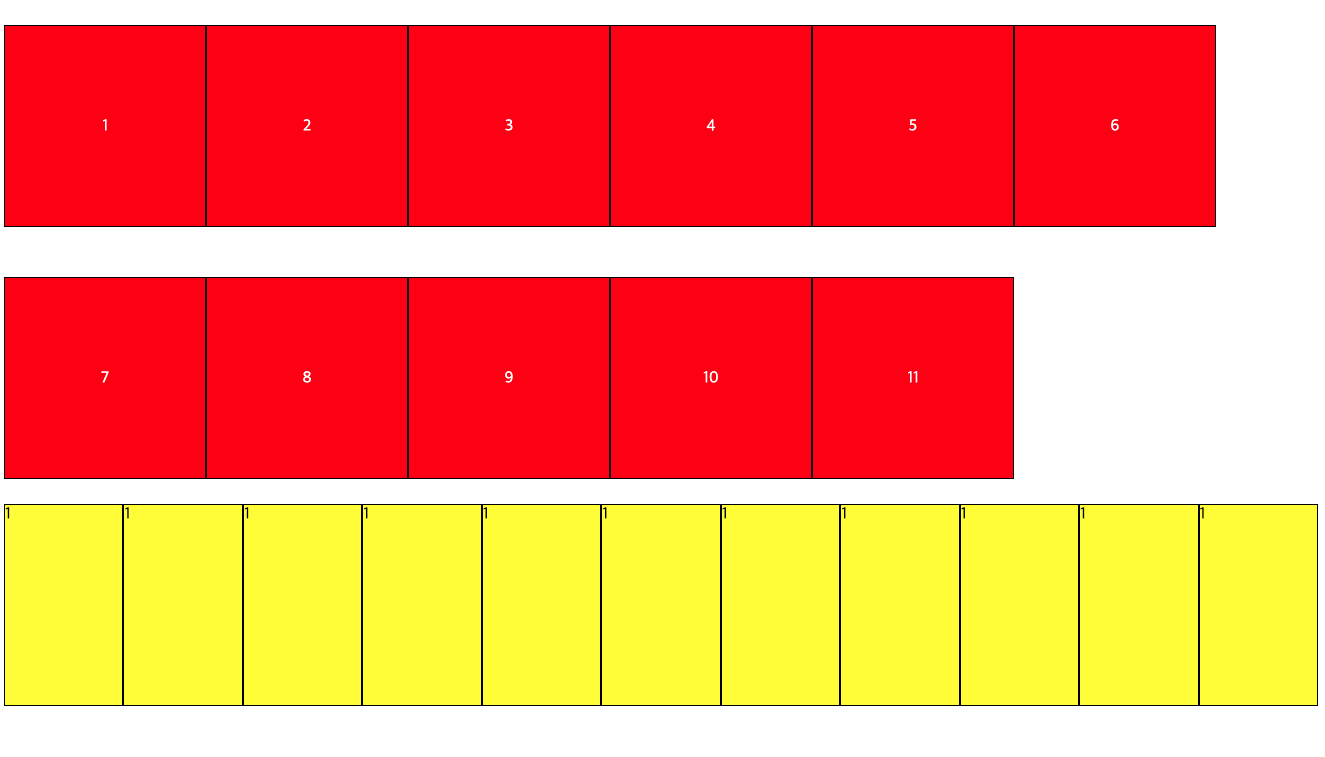
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Flex</title>
<style>
html,
body {
height: 100%;
}
.parents {
display: flex;
/* 수평:가운데 맨위*/
justify-content: flex-start;
/* 수직:가운데 정렬*/
align-items: center;
height: 60%;
/* 화면이 부족하면 밑으로 내림*/
flex-wrap: wrap;
}
.box {
background-color: red;
width: 200px;
height: 200px;
border: 1px solid black;
display: flex;
justify-content: center;
align-items: center;
color: white;
}
.parents2 {
display: flex;
/* 수평:가운데 정렬*/
justify-content: center;
/* 수직:가운데 정렬*/
align-items: flex-end;
/* 밑으로 안내림*/
flex-wrap: nowrap;
}
.box2 {
background-color: yellow;
width: 200px;
height: 200px;
border: 1px solid;
}
</style>
</head>
<body>
<div class="parents">
<div class="box">1</div>
<div class="box">2</div>
<div class="box">3</div>
<div class="box">4</div>
<div class="box">5</div>
<div class="box">6</div>
<div class="box">7</div>
<div class="box">8</div>
<div class="box">9</div>
<div class="box">10</div>
<div class="box">11</div>
</div>
<div class="parents2">
<div class="box2">1</div>
<div class="box2">1</div>
<div class="box2">1</div>
<div class="box2">1</div>
<div class="box2">1</div>
<div class="box2">1</div>
<div class="box2">1</div>
<div class="box2">1</div>
<div class="box2">1</div>
<div class="box2">1</div>
<div class="box2">1</div>
</div>
</body>
</html>