Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
Tags
- 명령어공부
- 변수명 짓는법
- 커맨드공부
- 스크럼기법
- 시스템 파악 정리
- 에자일 모형
- springboot
- was SQLRecoverableException
- CSS
- OpenAPI
- plsql
- SQLRecoverableException
- Bandit Level 6 → Level 7
- avax.net.ssl.SSLHandshakeException:
- mysql 튜닝
- pl/sql
- table scan
- 클린코드
- 폭포수 모형
- 시스템 파악
- Bandit Level 6
- Law of Demeter
- java.sql.SQLRecoverableException
- 디미터 법칙
- Bandit Level 5
- was버그
- 프로토타입 모형
- 나선형 모형
- vue
- 인증서만료에러
Archives
- Today
- Total
개발햄비
[vue]Vuetify기초 Button / Icons 정리 (2) 본문
<PREclass="brush:js;">삽입코드
<template>
<div class="home">
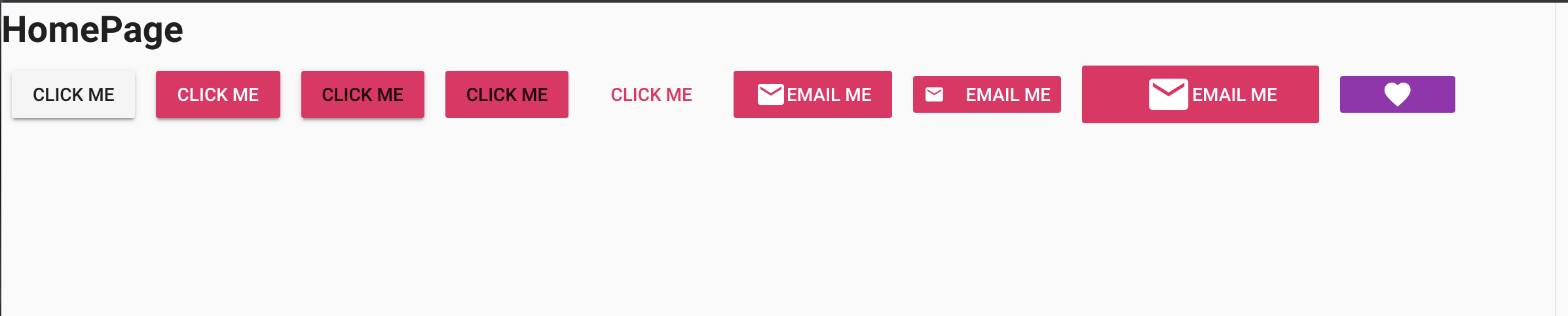
<h1>HomePage</h1>
<!-- 일반 버튼-->
<v-btn>click me</v-btn>
<!-- 색상 핑크- 글씨 하얀색 버튼-->
<v-btn class="pink white--text">click me</v-btn>
<!-- 색상 핑크- 글씨 기본 버튼-->
<v-btn class="pink">click me</v-btn>
<!-- 클릭 할 때 누르는 이펙트 없는 버튼-->
<v-btn depressed color="pink">click me</v-btn>
<!-- 뒷배경 날리는 심플 버튼 -->
<v-btn flat color="pink">click me</v-btn>
<!-- 아이콘을 넣은 클릭 버튼-->
<v-btn depressed color="pink white--text">
<v-icon>email</v-icon>
<!-- 아이콘 옆 문언 추가-->
<spen>EMAIL ME</spen>
</v-btn>
<!-- 아이콘을 넣은 클릭 버튼 스몰 사이즈-->
<v-btn depressed small color="pink white--text">
<!-- 아이콘 위치 -->
<v-icon left small>email</v-icon>
<!-- 아이콘 옆 문언 추가-->
<spen>EMAIL ME</spen>
</v-btn>
<!-- 아이콘을 넣은 클릭 버튼 라지 사이즈-->
<v-btn depressed large color="pink white--text">
<!-- 아이콘 위치 -->
<v-icon right large>email</v-icon>
<spen>EMAIL ME</spen>
</v-btn>
<!-- 아이콘을 넣은 클릭 버튼 라지 사이즈-->
<v-btn depressed small dark color="purple">
<!-- 아이콘 위치 -->
<v-icon>favorite</v-icon>
</v-btn>
</div>
</template>
<script>
export default {};
</script>


https://vuetifyjs.com/en/components/buttons#button
Button Component — Vuetify.js
Button component for Vuetify Framework.
vuetifyjs.com
*Vuetify color 태그 정리
https://blog-han.tistory.com/43
[vue] Vuetify 기초 color / font 태그 정리 (1)
HomePage
메인 홈페이지 테스트
메인 홈페이지 테스트
메인 홈페이지 테스트
blog-han.tistory.com
'개발 > vue' 카테고리의 다른 글
| [vue]Vuetify 기초 Toolbars 만들기 (4) (0) | 2019.04.01 |
|---|---|
| [vue]Vuetify기초 Breakpoints & Visibility정리 (3) (0) | 2019.04.01 |
| [vue] Vuetify 기초 color / font 태그 정리 (1) (0) | 2019.03.28 |
| [vue] 형제 컴포넌트 간 값 전송하기 eventBus (0) | 2019.02.20 |
| [vue] 자식 컴포넌트에서 부모 컴포넌트로 값 전달 $emit() 사용법 (4) | 2019.02.17 |



